WHO IS IT FOR?
Data driven, reactive vector graphics made easy
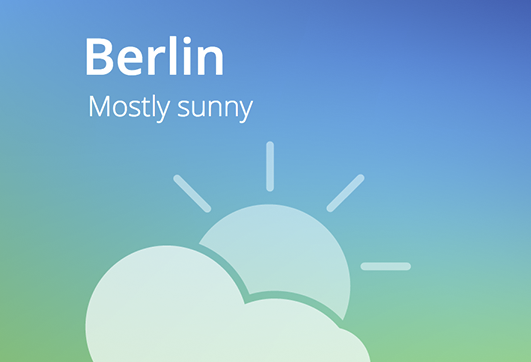
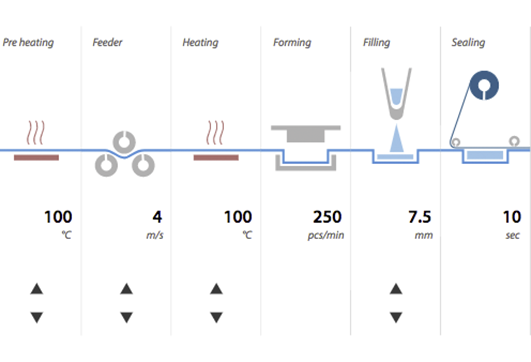
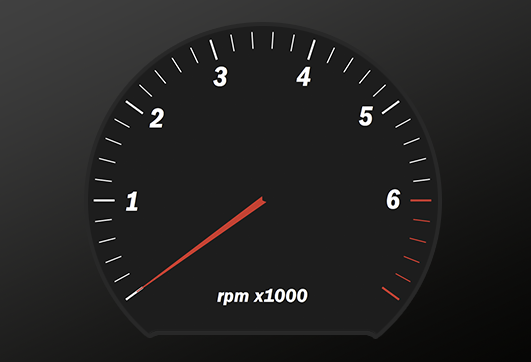
Archer is for everyone who needs to visualize different states of a system or user interface. This can be a machine’s user interface, a custom dashboard visualization, basically anything where the SVG should react to value changes or user input.
WHY ARCHER?
Less code – more efficiency
Other JS libraries like snap or svg.js focus on manipulating SVG elements by code. With Archer you can visually create behaviours for SVG elements in an editor and then control the graphic with a single line of JavaScript code. It’s quick and intuitive.
HOW DOES IT WORK?
Import, create, integrate.
Archer starts with an existing SVG graphic. With Archer Editor you define behaviors and reactions for existing SVG elements. You then publish and integrate it in your project.