
FirstDraw a graphic
The graphic can be drawn in any vector graphics software that is able to produce SVG files. There are no restrictions to the graphic, including typography or images.

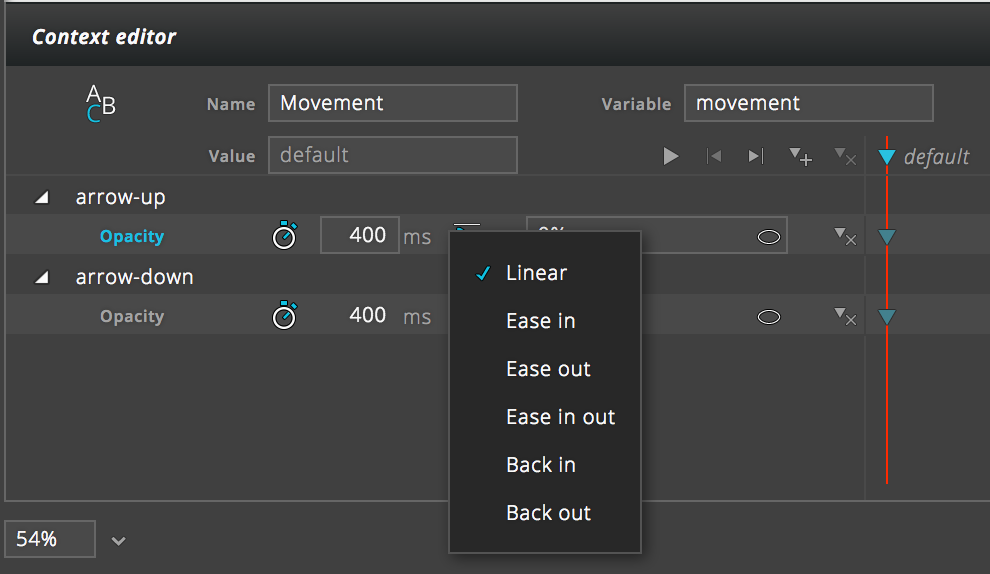
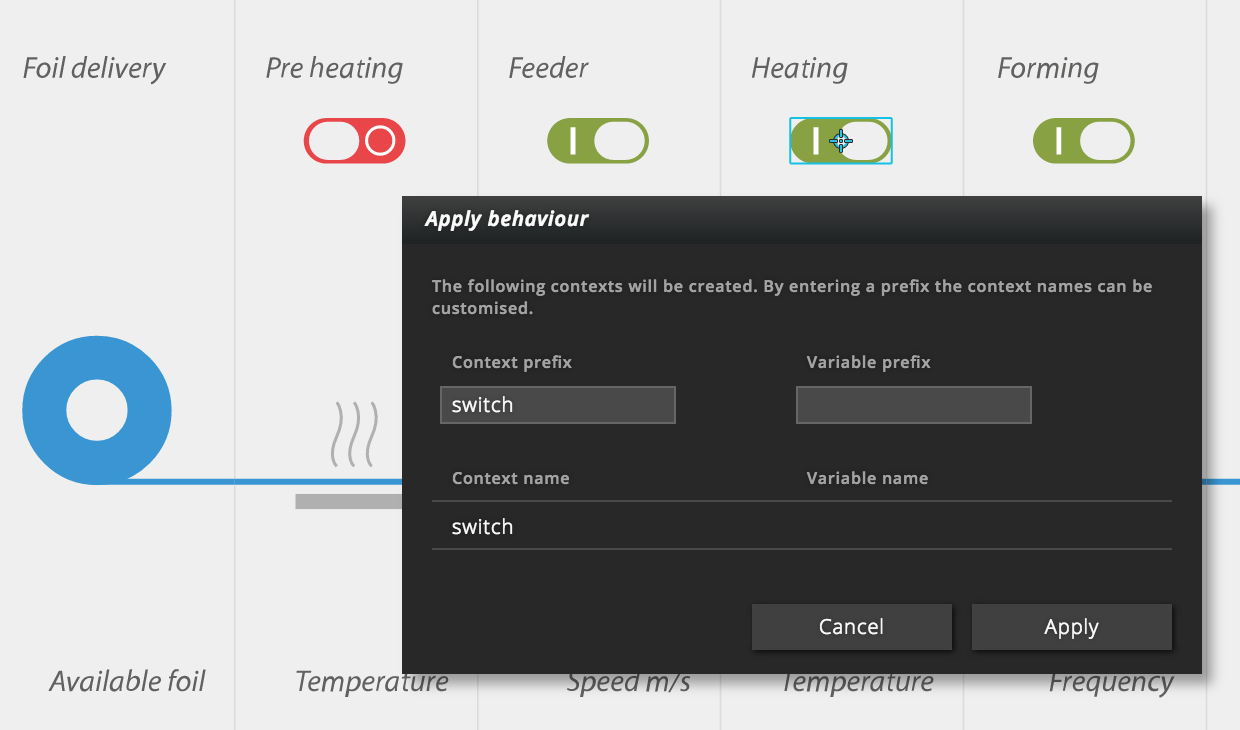
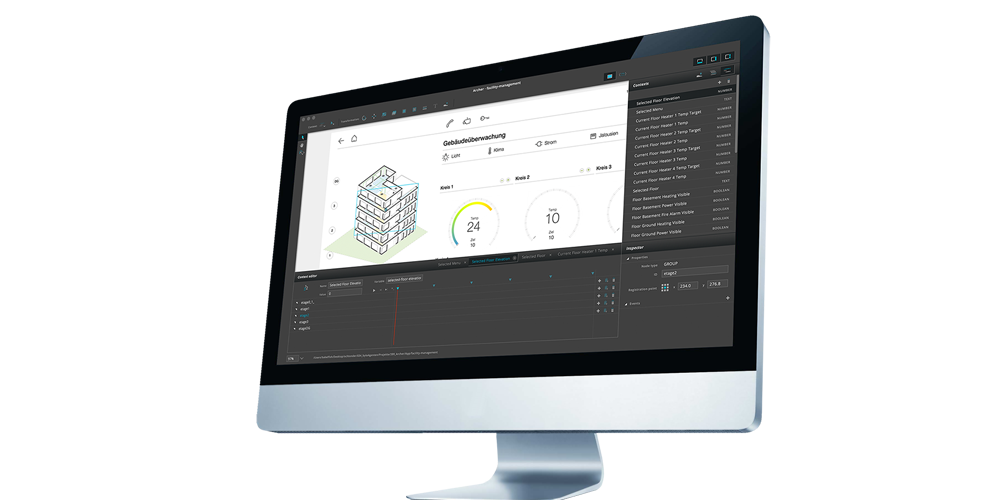
SecondUse the Archer Editor to make it dynamic
The Archer Editor can be used very intuitively. It all starts with an import of your SVG file. For each graphical element you can define transformations and bind it to a variable range. When you have finished your dynamic design, simply publish the Archer graphic.

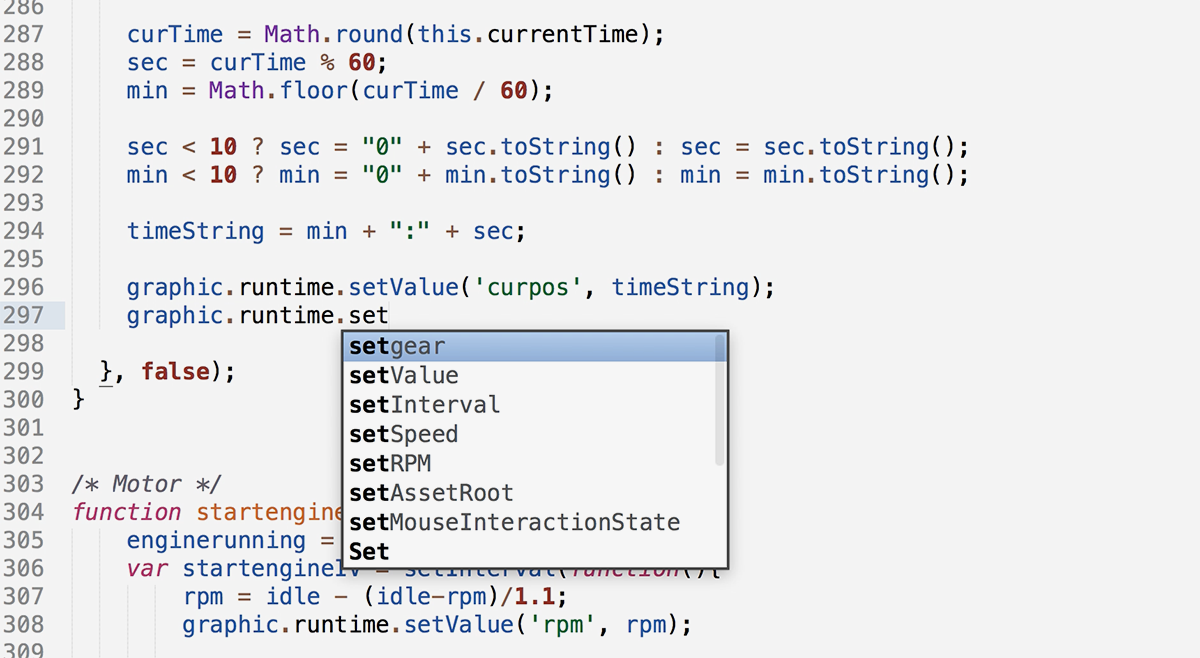
ThirdIntegrate it in your project
Use the Archer Runtime library to integrate your graphic into your software project. With just one line of code you set the variable value and the graphic is transformed the way you designed it in the Archer Editor. Done.